rickandmortyhub
Rick & Morty Hub
This is a web application built with React that utilizes the Reqres and Rick & Morty APIs to simulate registration, login, and data loading related to the "Rick and Morty" animated series.
Features
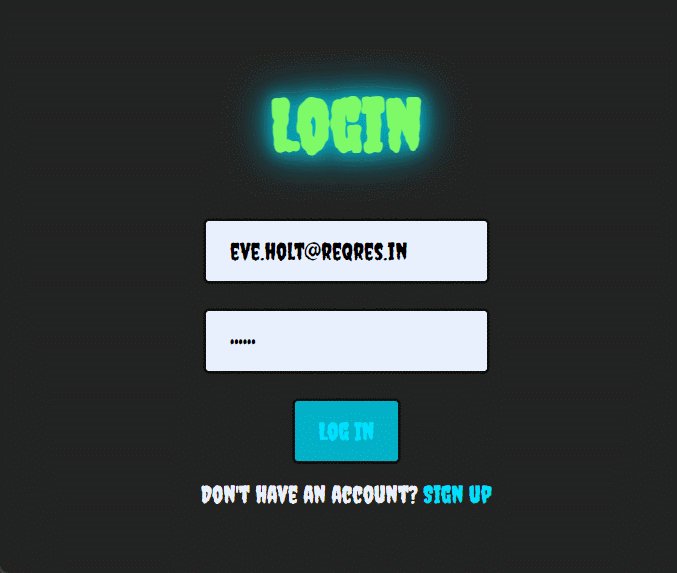
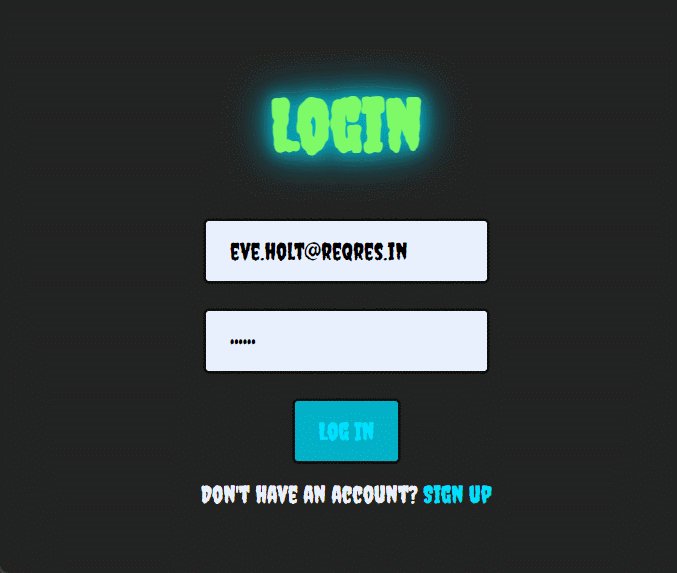
Login
Allows users to log in with their username and password, simulating authentication through the Reqres API.
Login data:
Email: eve.holt@reqres.in Password: cityslicka

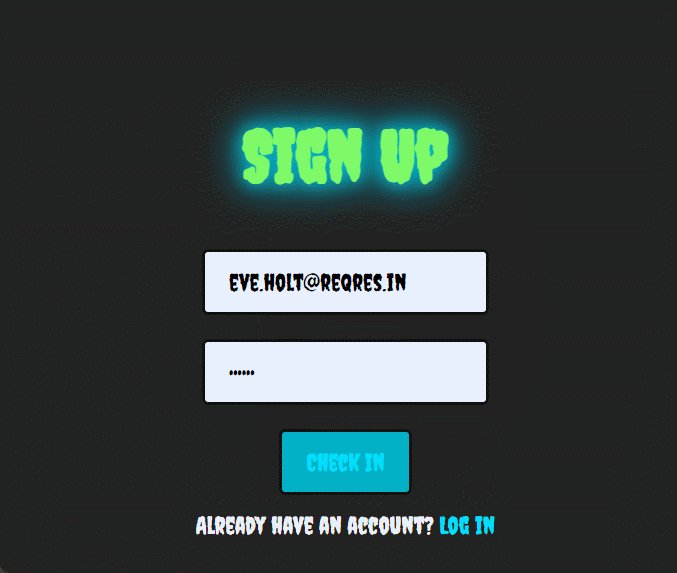
Registration
Displays a simple form for users to register, using the Reqres API.
Registration data:
Email: eve.holt@reqres.in Password: pistol

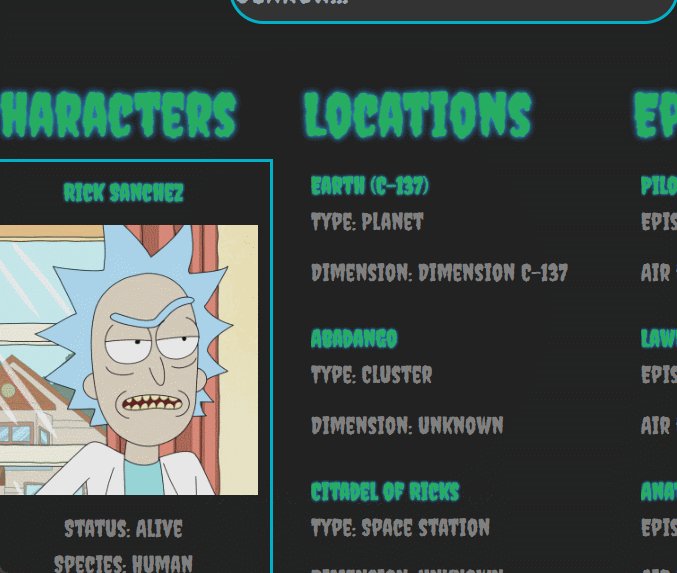
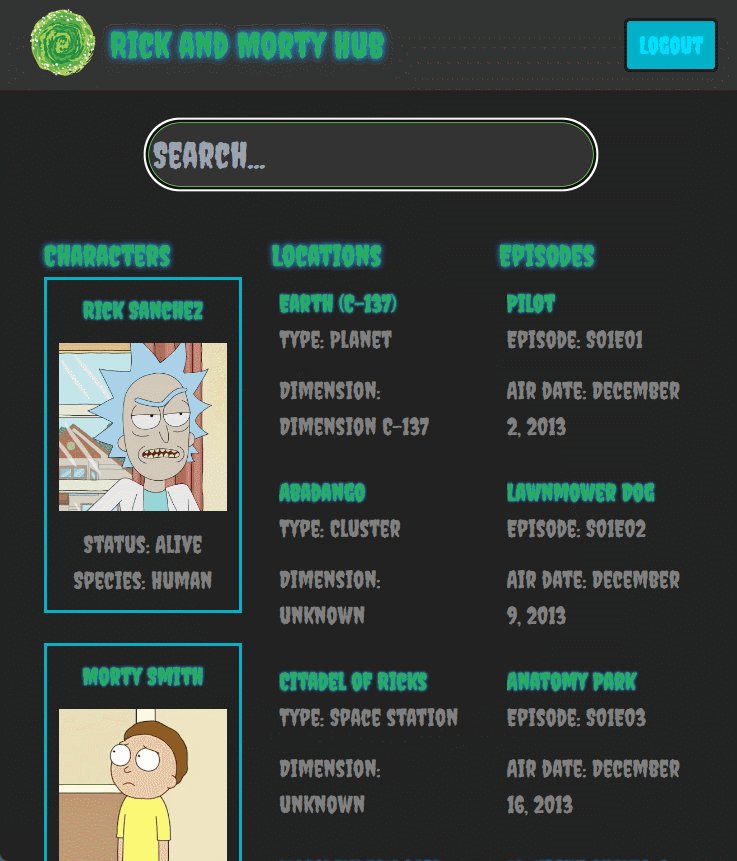
Home Page
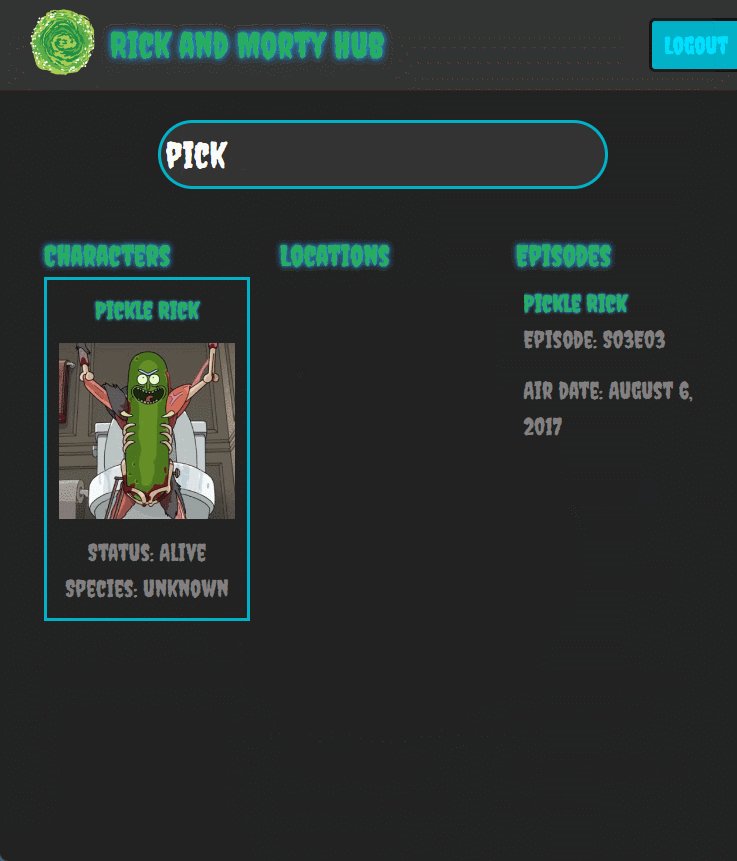
Upon entering the home page, three data lists are loaded: characters, locations, and episodes, retrieved from the Rick & Morty API. Additionally, there is a text box that allows filtering elements by name.

Character Detail
Displays the image and specific details of a character selected from the list on the home page.
Location Detail
Displays specific details of a location selected from the list on the home page.
Episode Detail
Displays specific details of an episode selected from the list on the home page.
Deployment Instructions
-
Clone this repository to your local machine:
git clone https://github.com/ZuryOphre/rickandmortyhub
-
Navigate to the project directory:
cd rickandmortyhub
-
Install the dependencies:
npm install
-
Start the application:
npm start
The application will automatically open in your browser. If it doesn't open automatically, go to http://localhost:3000 in your browser.
Links
GitHub Repository: https://github.com/ZuryOphre/rickandmortyhub
Deployed Website: https://rickandmortyhub.vercel.app/
Notes
This application was created as part of a challenge and uses simulated data from the mentioned APIs.
Make sure you have Node.js and npm installed on your machine before running the installation and start commands.